Trong bài viết này, TOMAZ sẽ giúp bạn hiểu về tầm quan trọng của thiết kế Web App và hướng dẫn chi tiết về quá trình thiết kế Web App từ A đến Z. Hãy cùng TOMAZ tìm hiểu chi tiết thông qua nội dung bài viết sau nhé!
1. Tầm quan trọng của thiết kế Ứng dụng Web app đối với doanh nghiệp
Thiết kế Web App mang lại nhiều lợi ích quan trọng cho cả người dùng và doanh nghiệp. Đầu tiên, với khả năng truy cập dễ dàng và tiết kiệm chi phí, Web App tạo điều kiện thuận lợi cho việc tương tác và mang đến trải nghiệm người dùng tốt hơn. Điều này giúp bạn tiếp cận khách hàng một cách hiệu quả, tăng cường hiệu quả kinh doanh và nâng cao sự hài lòng của khách hàng.
Web App cung cấp các công cụ cho phép bạn nhận phản hồi từ khách hàng theo thời gian thực, giúp bạn nhận biết các xu hướng và vấn đề đang ảnh hưởng đến trải nghiệm khách hàng. Điều này cho phép bạn nhanh chóng và hiệu quả giải quyết những vấn đề này.
Ngoài ra, Web App cũng giúp bạn dễ dàng theo dõi và đo lường dữ liệu, đây là yếu tố quan trọng khi bạn cố gắng cải thiện hoạt động kinh doanh và duy trì tính cạnh tranh.

Web app giữ vai trò quan trọng đối với sự phát triển của một doanh nghiệp
Có rất nhiều lợi ích khi thiết kế Web App cho doanh nghiệp, điển hình như:
- Truy cập dễ dàng: Web App có thể truy cập từ bất kỳ thiết bị nào có kết nối internet và trình duyệt web. Điều này cho phép người dùng truy cập vào ứng dụng từ mọi nơi và bất kỳ lúc nào, đồng thời giúp bạn tiếp cận được một tập khách hàng rộng lớn hơn.
- Tiết kiệm chi phí và thời gian phát triển: So với việc phát triển ứng dụng di động gốc, việc phát triển Web App nhanh chóng hơn và ít tốn kém hơn. Do đó, việc phát triển Web App là lựa chọn tốt nhất cho các tổ chức nếu mục tiêu chính là đưa sản phẩm ra thị trường một cách nhanh chóng.
- Khả năng đa nền tảng: Ứng dụng Web có khả năng dễ dàng thích ứng với các thiết bị chạy hệ điều hành Android, iOS, Mac OS và Windows Phone nhờ tính đa nền tảng của chúng. Khả năng này giúp loại bỏ sự phụ thuộc vào hệ điều hành và mang lại tính linh hoạt cao cho Web App của bạn.
- Tối ưu hóa trải nghiệm người dùng: Thiết kế Web App có thể được tối ưu hóa để cải thiện trải nghiệm người dùng. Một Web App với thiết kế hấp dẫn, dễ sử dụng và tốc độ tải trang nhanh sẽ giúp nâng cao trải nghiệm người dùng và tăng khả năng chuyển đổi thành khách hàng cho sản phẩm hoặc dịch vụ.
- Tăng hiệu quả kinh doanh: Web App giúp bạn nâng cao hiệu quả kinh doanh bằng cách cung cấp dịch vụ và sản phẩm nhanh chóng và thuận tiện hơn. Bằng cách phân tích dữ liệu về hoạt động của khách hàng trên ứng dụng, bạn có thể đưa ra các quyết định kinh doanh và tiếp thị phù hợp, từ đó tối ưu hóa chiến lược của bạn và tăng doanh số bán hàng.
- Khả năng tích hợp: Web App có khả năng tích hợp với các công nghệ và dịch vụ khác để cung cấp trải nghiệm tốt hơn cho khách hàng. Ví dụ, Web App có thể tích hợp với các dịch vụ thanh toán trực tuyến, giúp khách hàng thực hiện thanh toán nhanh chóng và tiện lợi. Bằng cách tích hợp các tính năng và dịch vụ khác, Web App mang đến sự tiện ích và tăng cường giá trị cho người dùng
- Dễ dàng cập nhật: Việc cập nhật nội dung, chức năng và tính năng mới cho Web App là nhanh chóng và dễ dàng, mà không cần yêu cầu người dùng cập nhật ứng dụng trên thiết bị của họ. Điều này giúp bạn linh hoạt hơn trong việc cung cấp các cải tiến và cập nhật liên tục cho Web App của mình.
- Độ tin cậy và bảo mật: Web App có thể được lưu trữ trên các máy chủ đáng tin cậy và được bảo vệ bằng các biện pháp bảo mật cao. Bạn có thể an tâm rằng thông tin khách hàng sẽ được bảo vệ và an toàn khi sử dụng Web App của bạn.
- Dễ dàng quản lý và bảo trì: Web App có thể được quản lý và bảo trì một cách dễ dàng. Bạn có thể kiểm soát và nâng cấp ứng dụng một cách hiệu quả hơn, giảm chi phí liên quan đến bảo trì các hệ thống khác nhau hoặc việc cập nhật phần cứng thường xuyên.
- Không cần tải xuống: Người dùng không cần tải ứng dụng từ các cửa hàng như Apple App Store hay Google Play Store. Điều này giúp tiết kiệm chi phí và loại bỏ yêu cầu kỹ thuật liên quan đến việc đưa ứng dụng lên các cửa hàng ứng dụng đó. Người dùng có thể truy cập trực tiếp vào Web App thông qua trình duyệt web, không cần phải cài đặt thêm phần mềm nào.

Có quá nhiều lợi ích khi thiết kế web app
=>【Top 6+】công ty thiết kế website uy tín chuẩn SEO<=
2. Hướng dẫn chi tiết về thiết kế web app mới nhất
Để thiết kế web app thành công và mang lại hiệu quả khi vận hành, bạn cần thực hiện theo các bước mà TOMAZ hướng dẫn sau:
Bước 1: Xác định ý tưởng
Để xây dựng một ý tưởng thiết kế Web App hoàn hảo, bạn cần tiến hành các bước sau:
- Tìm nguồn ý tưởng: Đầu tiên, bạn cần tìm nguồn ý tưởng cho Web App của mình. Ý tưởng nên xuất phát từ việc giải quyết một vấn đề nào đó. Lý tưởng nhất là tập trung vào vấn đề mà bạn quan tâm và có kiến thức về nó. Quan trọng là chọn một ý tưởng mà bạn đam mê và có động lực để tiếp tục xây dựng. Đặt cho mình những câu hỏi như:
- Nghiên cứu thị trường: Sau khi xác định ý tưởng, bạn cần nghiên cứu thị trường và khách hàng mục tiêu của Web App. Điều này đòi hỏi bạn phải hiểu rõ về người dùng, vấn đề của họ, phạm vi vấn đề đó (số lượng người gặp phải vấn đề) và sự cạnh tranh từ các đối thủ trên thị trường.
- Xác định chức năng của Web App: Tiếp theo, bạn cần xác định các chức năng và tính năng mà Web App của bạn sẽ cung cấp. Điều này bao gồm việc định rõ những gì mà Web App có thể làm và những gì nó không thể làm. Đặt ra một danh sách các chức năng và tính năng quan trọng, ưu tiên theo mức độ quan trọng và khả năng triển khai.

Cần xác định được ý tưởng thiết kế web app
Sau khi đã thăm dò thị trường và có ý tưởng của bạn, cuối cùng bạn sẽ cần xác định các chức năng mà ứng dụng của bạn sẽ có. Dưới đây là ví dụ về các chức năng cơ bản mà một ứng dụng CRM đơn giản nên có:
- Người dùng có thể tạo tài khoản.
- Người dùng có thể khôi phục lại mật khẩu nếu bị mất hoặc quên.
- Người dùng có thể thay đổi mật khẩu.
- Người dùng có thể tạo danh bạ mới.
- Người dùng có thể tải lên danh bạ mới.
- Người dùng có thể gán giá trị cho danh bạ.
- Người dùng có thể thêm ghi chú vào danh bạ.
- Người dùng có thể gắn nhãn cho một liên hệ là khách hàng tiềm năng, khách hàng hoặc đối tác.
- Người dùng có thể lọc danh bạ theo khách hàng tiềm năng, khách hàng hoặc đối tác.
- Người dùng có thể xem tổng giá trị của khách hàng tiềm năng, khách hàng và đối tác
Bước 2: Thiết kế giao diện web app
Hiểu về UX/UI
Để thiết kế giao diện cho ứng dụng Web, hiểu về giao diện người dùng (UI) và trải nghiệm người dùng (UX) là rất quan trọng. Chúng ta cần nhận thức về mối quan hệ giữa UI và UX và cách chúng ảnh hưởng đến việc lựa chọn thiết kế giao diện trong quá trình này. Dưới đây là mô tả chi tiết:
- Giao diện người dùng (UI): Đây liên quan đến các yếu tố của giao diện trong ứng dụng Web, bao gồm màu sắc, kiểu chữ, bố trí, thiết kế tổng thể và các yếu tố khác. Thiết kế giao diện người dùng tập trung vào việc phát triển giao diện một cách thẩm mỹ và hấp dẫn cho người dùng.
- Trải nghiệm người dùng (UX): Đây liên quan đến cách mà khách hàng tương tác với ứng dụng thông qua việc hiểu và đáp ứng nhu cầu và mong muốn của họ. Thiết kế UX là quá trình liên tục và luôn đặt câu hỏi về những gì người dùng muốn, cần và cảm thấy. Mục tiêu là tạo ra một trải nghiệm người dùng tốt hơn thông qua việc tăng cường sự hữu ích, sự mong đợi, tính dễ tiếp cận, đáng tin cậy, dễ tìm kiếm, dễ sử dụng và giá trị của ứng dụng.

Thiết kế giao diện web app chuẩn UX/UI
Ngoài ra, xu hướng thiết kế ứng dụng cũng có ảnh hưởng đến cả UX và UI. Tuy nhiên, điểm quan trọng là cả hai thành phần này đều tập trung vào việc đặt câu hỏi về người dùng, hành trình của người dùng và sự kiểm tra và cải tiến để tạo ra trải nghiệm tốt hơn cho người dùng.
Lập bản đồ hành trình người dùng
Sau khi đã có kiến thức về UI/UX và có phương hướng thiết kế đúng đắn, việc lập bản đồ hành trình người dùng là một bước quan trọng để biểu đạt cách người dùng tương tác trên Web App theo thời gian. Bản đồ hành trình người dùng có chức năng tạo ra một câu chuyện về trải nghiệm của người dùng, đặt khách hàng lên hàng đầu và dựa trên tư duy của người dùng.
Bằng cách phân tích và mô phỏng từng bước trong hành trình người dùng, bạn sẽ dễ dàng hiểu động cơ, nhu cầu và thách thức mà người dùng gặp phải trong quá trình trải nghiệm. Điều này giúp bạn tìm ra cách thiết kế UX tốt hơn để vượt qua những trở ngại đó.
Tạo Wireframe
Wireframe (khung sườn) là một tập hợp các sơ đồ hoặc bản phác thảo thiết kế màn hình trực quan, giúp biểu diễn khung cơ bản của một trang web hoặc ứng dụng. Wireframe hiển thị cấu trúc, hệ thống phân cấp và mối quan hệ giữa các yếu tố trong sản phẩm. Nó có thể được coi là "bản nháp" hoặc "kế hoạch" cho ứng dụng của bạn, giúp bạn hình dung được ngoại hình và cách hoạt động của nó.
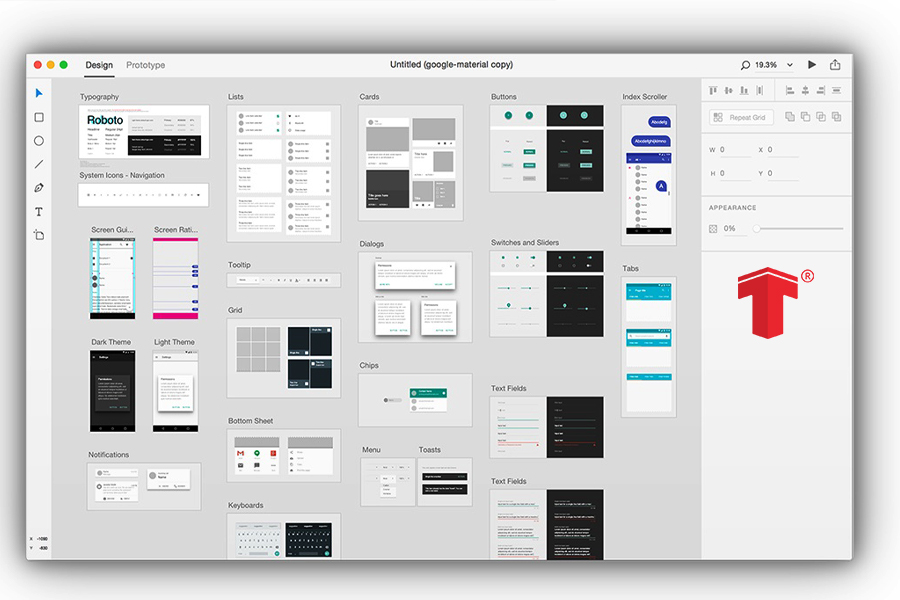
Xây dựng Prototype
Xây dựng Prototype (nguyên mẫu) là việc tạo ra một mô hình hoặc sản phẩm ban đầu để xây dựng và thử nghiệm, nó chức năng như một bản mẫu để học hỏi và nhân rộng trong tương lai. Prototype cho phép bạn mô phỏng trải nghiệm người dùng và quy trình làm việc của ứng dụng. Qua đó, bạn sẽ có cái nhìn rõ ràng về cách mọi thứ sẽ hoạt động khi ứng dụng được hoàn thành.
Việc xây dựng prototype trong quá trình thiết kế UI/UX có thể mất thời gian, nhưng nó không nên bị bỏ qua. Khi được thực hiện đúng cách, prototype có thể giúp bạn phát hiện và khắc phục bất kỳ lỗi nào về thiết kế và chức năng của ứng dụng mà bạn có thể gặp phải.

Xây dựng Prototype để có cái nhìn tổng quan khi ứng dụng được hoàn thành
Thiết kế trực quan
Phần cuối cùng trong quá trình thiết kế UI/UX cho Web App là thiết kế trực quan. Thiết kế trực quan là một phương pháp thiết kế tập trung vào khía cạnh thẩm mỹ của trang web hoặc ứng dụng.
Trong giai đoạn này, các nhà thiết kế giao diện người dùng tạo ra các mô hình mô phỏng để hiển thị các ứng dụng sẽ trông như thế nào. Họ lựa chọn các yếu tố của giao diện người dùng, bao gồm phông chữ, cách sắp xếp màu sắc, biểu tượng, hình dạng, nút, kích thước và tỷ lệ của các thành phần trên màn hình. Hình ảnh minh họa cũng có thể được sử dụng để bổ sung và trực quan hóa thông tin.
Nếu có thể, bạn cũng có thể bổ sung các yếu tố thiết kế chuyển động như hoạt ảnh và hiệu ứng chuyển tiếp màn hình để cải thiện trải nghiệm người dùng của ứng dụng.
Bước 3: Phát triển web app
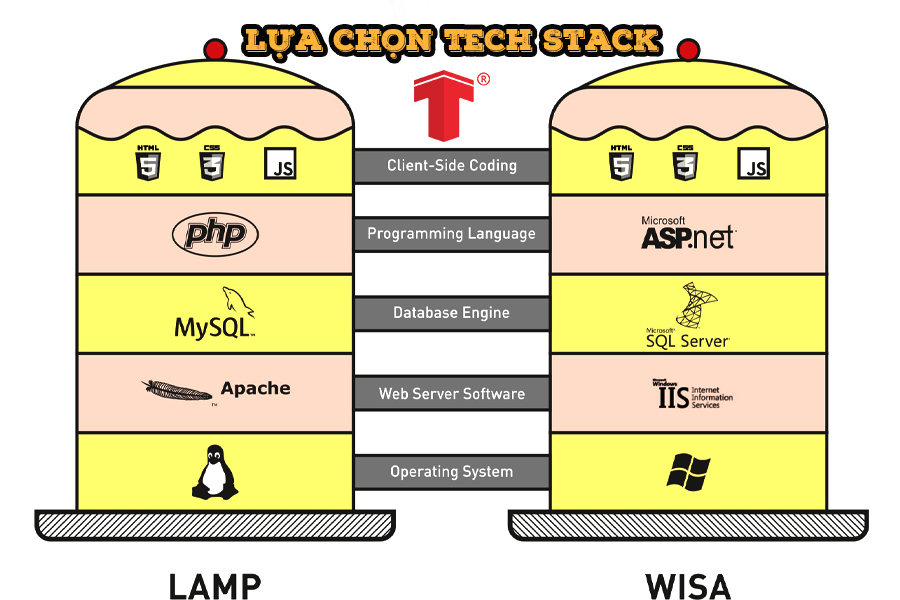
Lựa chọn Tech Stack (ngăn xếp công nghệ)
Đây là quá trình chọn lựa và kết hợp các công nghệ, framework và ngôn ngữ lập trình để xây dựng hệ thống cho ứng dụng web, ứng dụng di động hoặc trang web. Tech Stack được gọi là "ngăn xếp" vì nó là một tập hợp các lớp công nghệ xếp chồng lên nhau. Nó bao gồm hai phần chính: Front-end (phía máy khách) và Back-end (phía máy chủ). Dưới đây là mô tả chi tiết:
- Front-end (phía máy khách): Bao gồm các thành phần liên quan đến giao diện người dùng và sử dụng ba ngôn ngữ lập trình chính: HTML, CSS và JavaScript.
- Back-end (phía máy chủ): Liên quan đến các thành phần tồn tại trên máy chủ và là nền tảng hoạt động của ứng dụng web. Các công nghệ back-end bao gồm:
- Framework: Cung cấp thư viện và chức năng chung để hỗ trợ quá trình phát triển ứng dụng web.
- Ngôn ngữ lập trình phía máy chủ: Ví dụ như Python, PHP, Ruby, C#, C++, GO, Java, Perl.
- Hệ quản trị cơ sở dữ liệu (Database): Bao gồm các công nghệ như MongoDB, MySQL, Microsoft SQL Server.
- Máy chủ Web (Web server): Ví dụ như Apache, Nginx, IIS.
- Hệ điều hành: Bao gồm Windows, MacOS, iOS, Linux, Android.
Một số ngăn xếp công nghệ phổ biến cho ứng dụng web bao gồm LAMP (Linux, Apache, MySQL, PHP/Perl/Python), MEAN (MongoDB, Express.js, Angular, Nodejs), MERN (MongoDB, Express.js, React, Node.js), và Ruby on Rails (một framework "full stack" bao gồm cả phần front-end và back-end, không có ngăn xếp cố định).

Lựa chọn Tech Stack
Kiến trúc cơ sở dữ liệu
Đây là sự tổ chức và cấu trúc hóa dữ liệu trong Web App. Cơ sở dữ liệu chịu trách nhiệm thu thập, lưu trữ, xử lý và quản lý dữ liệu được thu thập và cung cấp quyền truy cập an toàn. Thông thường, MySQL là lựa chọn phổ biến cho cơ sở dữ liệu, và các tùy chọn khác bao gồm MongoDB và PostgreSQL.
Sau khi quyết định về cơ sở dữ liệu, bạn sẽ xây dựng kiến trúc cho nó, thường sử dụng kiến trúc Model-View-Controller (MVC) trong đó:
- Model: Đại diện cho cách dữ liệu được lưu trữ trong cơ sở dữ liệu. Nó định nghĩa cấu trúc và quy tắc để lưu trữ và truy xuất dữ liệu từ database.
- View: Đại diện cho các thành phần hiển thị dữ liệu cho người dùng, chẳng hạn như đầu ra (output) hoặc giao diện người dùng (GUI). Nó giúp hiển thị mô hình dữ liệu một cách trực quan và tương tác với người dùng.
- Controller: Là giao diện trung gian giữa người dùng và hệ thống. Nó giúp điều khiển việc chuyển đổi dữ liệu giữa model và view. Controller xử lý yêu cầu từ người dùng, truy xuất dữ liệu từ model và chuyển đổi dữ liệu để hiển thị lên view.
Qua đó, kiến trúc cơ sở dữ liệu và kiến trúc MVC giúp tổ chức và quản lý dữ liệu một cách hiệu quả trong Web App.
Phát triển Front-End
Đây là quá trình xây dựng phần ứng dụng phía máy khách (client-side) của một Web App, nó giúp hiển thị ứng dụng trên trình duyệt cho người dùng. Front-End được phát triển bằng sử dụng các ngôn ngữ lập trình như HTML, CSS và JavaScript, kết hợp với việc sử dụng các framework cung cấp các mẫu và thành phần cơ bản.
Các framework Front-End phổ biến bao gồm Bootstrap, Foundation, và các framework dành riêng cho JavaScript như React, Angular, Vue, và Backbone. Các framework này giúp tăng tốc quá trình phát triển Front-End bằng cung cấp các thư viện, công cụ và cấu trúc mã có sẵn để xây dựng giao diện người dùng một cách hiệu quả và đáng tin cậy.

Phát triển Front-End
Xây dựng Back-End APIs
Đây là quá trình phát triển phần cơ sở dữ liệu (database), máy chủ và logic (mã code) của Web App. Phát triển Back-End thường bắt đầu bằng việc lựa chọn một trong hai loại sau đây:
- Multiple Page Application (MPA): Đây là một loại Web App truyền thống trong đó mỗi lần người dùng yêu cầu trang mới, máy chủ sẽ phản hồi bằng cách gửi một trang hoàn toàn mới. Dữ liệu được trao đổi qua lại giữa máy khách và máy chủ.
- Single Page Application (SPA): Đây là một trang duy nhất liên tục tương tác với người dùng bằng cách tự động cập nhật các phần của trang hiện tại mà không cần tải lại trang hoàn toàn từ máy chủ. SPA yêu cầu sử dụng một framework chỉ cung cấp API. Đây là tùy chọn phổ biến cho Web App.
Khi lựa chọn framework phát triển Back-End, nó có thể được dựa trên Tech Stack (kết hợp công nghệ phổ biến) hoặc tùy thuộc vào ngôn ngữ lập trình sử dụng. Các lựa chọn phổ biến bao gồm Ruby on Rails, Node.js, Flask, Django, Laravel, Swift và Flutter. Các framework này cung cấp các công cụ và thư viện hỗ trợ cho việc xây dựng và quản lý Back-End APIs một cách hiệu quả.
Tích hợp front-end với các back-end API
Tích hợp front-end với các back-end API là quá trình kết nối giao diện người dùng với các giao diện lập trình ứng dụng phía máy chủ (API). Việc này cho phép trao đổi dữ liệu giữa front-end và back-end.
Ví dụ, trong một ứng dụng thương mại điện tử trên web, việc tích hợp API được thực hiện ở mỗi bước trong hành trình của khách hàng, bao gồm đăng nhập, kiểm kê sản phẩm và xử lý thanh toán.

Tích hợp front-end với các back-end API
Kiểm thử Web App
Kiểm thử (testing) là quá trình để đảm bảo rằng ứng dụng web hoạt động như dự kiến và có thể xử lý các tình huống không mong muốn. Kiểm thử bao gồm hai phương thức chính là kiểm thử tích cực (positive testing) và kiểm thử tiêu cực (negative testing).
Quá trình kiểm thử bắt đầu từ giai đoạn phát triển, với các bài kiểm tra đơn vị (unit testing), kiểm tra thành phần (component testing) và kiểm tra tích hợp (integration testing). Sau đó, quá trình kiểm thử tiếp tục trong quá trình phát triển ứng dụng web để tập trung vào trải nghiệm người dùng, bao gồm các bài kiểm tra liên quan đến phản hồi cụ thể từ người dùng.
Bước 4: Triển khai và phát hành ứng dụng
Sau khi hoàn thành việc phát triển Web App, bước cuối cùng là phát hành ứng dụng web và đưa nó đến người dùng thực. Để làm điều này, bạn cần chọn một nơi để lưu trữ ứng dụng và cung cấp khả năng truy cập cho người dùng.
Việc lưu trữ ứng dụng web trên một dịch vụ hosting sẽ cho phép nó trở nên khả dụng thông qua mô hình đám mây, từ đó người dùng có thể truy cập vào ứng dụng web từ bất kỳ đâu. Lựa chọn một nhà cung cấp dịch vụ lưu trữ phụ thuộc vào Tech Stack của bạn hoặc theo sở thích cá nhân. Một số nhà cung cấp dịch vụ lưu trữ đám mây phổ biến hàng đầu tại Việt Nam bao gồm Bizfly Cloud, MatBao và iNet có thể được tham khảo.
=>8 bước của quy trình xây dựng website chuyên nghiệp<=
3. Một số ngôn ngữ phổ biến trong thiết kế ứng dụng web
3.1 .NET
NET là một nền tảng thiết kế web app được phát triển bởi Microsoft. Nó bao gồm một tập hợp công cụ, thư viện và ngôn ngữ lập trình dành cho các lập trình viên để phát triển các ứng dụng trên nhiều nền tảng khác nhau. Có nhiều phương pháp phát triển .NET khác nhau, vì mỗi loại .NET hỗ trợ việc viết code trên các nền tảng khác nhau.
3.2 Java
Java là một ngôn ngữ lập trình phổ biến trong việc phát triển web app và được sử dụng rộng rãi trong việc xây dựng game, ứng dụng và web app với nhiều tính năng hiện đại. Nó cũng là nền tảng chính cho việc phát triển và quản lý hệ điều hành Android cũng như cung cấp kho ứng dụng CH Play.
3.3 PHP
PHP là ngôn ngữ lập trình web app phổ biến nhất hiện nay, được sử dụng phía máy chủ và có mã nguồn mở. Nó được sử dụng để phát triển các trang web tĩnh, động và trang web với các tính năng mới và hiện đại. PHP cung cấp nhiều tính năng cao cấp và dễ tiếp cận, là một ngôn ngữ lập trình phù hợp cho người mới học.

PHP là ngôn ngữ lập trình web app phổ biến nhất hiện nay
4. Một số lưu ý quan trọng khi thiết kế web app.
Tính tương tác của Web App cao hơn rất nhiều so với website, và do đó, các doanh nghiệp đang dần chuyển từ việc sử dụng website sang Web App. Tuy nhiên, để thiết kế Web App thành công, nhà phát triển cần chú ý đáp ứng các điều kiện cơ bản sau:
- Kiến thức và kỹ năng lập trình: Nhà phát triển cần nắm vững và trang bị cho mình kiến thức và kỹ năng cơ bản cũng như chuyên sâu về các ngôn ngữ lập trình để có thể áp dụng vào thiết kế và lập trình Web App.
- Kinh nghiệm và giải quyết vấn đề: Nhà phát triển cần có kinh nghiệm và hiểu biết sâu rộng để có thể đưa ra các giải pháp phù hợp để giải quyết các sự cố và vấn đề trong quá trình thiết kế Web App.
Những chia sẻ trên đây sẽ giúp bạn hiểu rõ hơn về thiết kế Web App, tầm quan trọng của nó cũng như quy trình thiết kế Web App chi tiết. Hy vọng rằng thông tin này sẽ giúp bạn phát triển Web App hiệu quả và đóng góp vào sự tăng trưởng doanh thu trong tương lai.
Nếu bạn muốn tìm công ty thiết kế website tại Quảng Ngãi có độ tin cậy cao và giá tốt thì liên hệ ngay TOMAZ nhé. Với nhiều năm kinh nghiệm trong lĩnh vực này, chúng tôi sẽ mang đến những sản phẩm làm hài lòng mọi khách hàng.
XEM THÊM
- Tất tần tật những điều mà người dùng cần biết về thiết kế web Quảng Ngãi
- TOMAZ - Đơn vị chuyên thiết kế website uy tín hàng đầu Quảng Ngãi
- Liên hệ và Báo giá thiết kế website theo yêu cầu
Vui lòng liên hệ đến Hotline 0977 47 47 90 để được chuyên viên tư vấn, giải đáp mọi thắc mắc. Chúng tôi rất hân hạnh được phục vụ quý khách hàng!.
TOMAZ - Công ty tư vấn và triển khai chiến lược quảng cáo online chỉ tính phí theo kết quả đạt được.
TOMAZ - ĐẠT KẾT QUẢ TRẢ CHI PHÍ
Địa chỉ: 30 Phan Long Bằng Phường Trần Phú, TP. Quảng Ngãi
Hotline: 0977 47 47 90
Email: info@tomaz.vn
Fanpage: facebook.com/tomaz.vn

![Hướng dẫn chạy quảng cáo Google Ads cho người mới bắt đầu [Chi tiết]](https://tomaz.vn/uploads/2026/1/medium_chay-quang-cao-google-01-696eff795e9eb.png)





Chưa có bình luận nào