Website đóng vai trò quan trọng trong cuộc chiến kinh doanh trực tuyến với các đối thủ. Một trang web chuẩn SEO sẽ trở thành vũ khí mạnh mẽ của bạn trên mặt trận tìm kiếm Google, giúp bạn cạnh tranh hiệu quả với những đối thủ lớn khác. Vậy, thiết kế web chuẩn SEO cần những gì? Các yếu tố cần thiết để thiết kế website chuẩn SEO như thế nào? Cùng TOMAZ tìm hiểu ngay!
1. Website Chuẩn SEO là gì?
Thế nào là website chuẩn SEO? Web chuẩn SEO là một trang web được thiết kế để tương thích với cơ chế tìm kiếm của Google, tuân thủ các tiêu chí mà Google đề ra để dễ dàng thu thập thông tin và đánh giá chất lượng nội dung, từ đó đưa trang web lên top kết quả tìm kiếm.
Trái ngược với một trang web không chuẩn SEO, việc tìm kiếm, đọc và hiểu nội dung trên trang web thường sẽ không hiệu quả, không đáp ứng các tiêu chí mà Google đề xuất, dẫn đến thất bại trong việc cạnh tranh về chất lượng nội dung với đối thủ.
Đối với Google, việc có một nội dung hữu ích cho người dùng không đủ, mà còn cần tạo ra một trải nghiệm thân thiện và dễ dàng giúp Google hiểu rõ bạn hơn.

Thiết kế web chuẩn SEO rất quan trọng bởi chúng giúp thứ hạng tìm kiếm của bạn đứng TOP trên Google
2. Lập kế hoạch thiết kế web chuẩn SEO
2.1 Chọn tên miền phù hợp với chuẩn SEO
Việc chọn tên miền
Khi chọn tên miền cho trang web của bạn, hãy đảm bảo rằng phần đầu của tên miền liên quan chặt chẽ đến nội dung của trang web. Vì sao? Điều này giúp từ khóa của bạn nhanh chóng leo lên vị trí hàng đầu trên kết quả tìm kiếm.
Hãy chọn tên miền có chứa từ khóa mà bạn muốn tối ưu SEO, có liên quan đến sản phẩm/dịch vụ của bạn hoặc tên công ty. Việc này giúp tăng cường khả năng tìm kiếm và độ tin cậy cho trang web của bạn.
Có một số gợi ý về việc chọn tên miền
- Chọn tên miền phải chứa từ khóa liên quan đến lĩnh vực kinh doanh chính của bạn. Ví dụ như: "thietkeweb", "thietkewebsite",...
- Chọn tên miền có liên quan đến dịch vụ, sản phẩm hoặc ngành nghề kinh doanh của bạn. Ví dụ như: "camdo247", "gaodailoan",...
- Hoặc có thể sử dụng tên miền mang tính thương hiệu riêng, ví dụ như: "mypage", "shophoacohong",...
Việc chọn đuôi tên miền
Nên chọn đuôi tên miền phổ biến như ".vn" hoặc ".com.vn" để tăng tính phổ biến và đáng tin cậy cho trang web của bạn. Ngoài ra, bạn cũng có thể chọn đuôi tên miền quốc tế như ".com" hoặc ".net".
Lưu ý: Nếu bạn có ý định mua guest post trên các trang báo lớn, hãy chọn tên miền với các đuôi trên để dễ dàng được chấp thuận khi mua bài!

Chọn đuôi tên miền chuẩn SEO
Kiểm tra tên miền
Trước khi đăng ký tên miền mới, hãy kiểm tra xem tên miền đó đã được sử dụng chưa. Nếu chưa, bạn có thể đăng ký ngay. Tuy nhiên, nếu tên miền đã từng được sử dụng bởi người khác, hãy cân nhắc và xem xét các yếu tố sau:
- Chỉ số tên miền (lưu ý chỉ số spam).
- Có từng bị án phạt từ Google hay không.
2.2 Chọn nền tảng thiết kế web chuẩn SEO
Mỗi trang web chuẩn SEO sẽ được xây dựng trên một ngôn ngữ lập trình cụ thể như PHP, Java, ASP.net,... Tuy nhiên, người dùng có nhiều sự lựa chọn để tạo ra trang web dựa trên các ngôn ngữ này.
Tùy thuộc vào quy mô, chi phí và các yếu tố khác, người dùng có thể chọn giữa việc sử dụng mã nguồn thuần túy (code thuần) hoặc mã nguồn mở (CMS). Trong hệ thống mã nguồn mở, có nhiều nền tảng hỗ trợ như WordPress, Joomla, Opencart, Magento, Haravan,...
Do sự đa dạng này, người dùng có thể mất phương hướng khi thiết kế trang web. Vì vậy, giải pháp tốt nhất là xác định khả năng và mục đích của việc thiết kế trang web của bạn.
Nếu bạn là một chuyên gia trong lĩnh vực thiết kế website chuẩn SEO và có kiến thức sâu về SEO. Bạn có nhiều lựa chọn, bao gồm việc sử dụng mã nguồn thuần để tạo ra sự độc đáo cho trang web của bạn.
Tuy nhiên, nếu bạn mới bắt đầu hoặc chỉ là một doanh nghiệp muốn có một trang web chuẩn SEO để kinh doanh, ưu tiên lựa chọn mã nguồn mở CMS là hợp lý nhất. Đặc biệt là thiết kế trang web bằng nền tảng WordPress.

Chọn nền tảng thiết kế web chuẩn SEO
Lý do đơn giản là các mã nguồn mở này không chỉ dành riêng cho các lập trình viên, mà còn dễ dàng sử dụng cho những người mới như bạn. Đặc biệt, chúng cung cấp khả năng tối ưu chuẩn SEO tốt hơn cho trang web thông qua việc hỗ trợ cài đặt các plugin SEO.
2.3 Chọn giao diện thiết kế web chuẩn SEO
Khi thiết kế trang web chuẩn SEO, bạn nên lựa chọn các giao diện có số lượng hiệu ứng chuyển động ít. Mục tiêu là giữ cho trang web đơn giản nhưng vẫn làm nổi bật được sản phẩm hoặc dịch vụ của bạn. Bạn có thể thêm một số hiệu ứng để thu hút sự chú ý của người dùng vào những phần cần quan tâm. Tuy nhiên, hạn chế việc lạm dụng hiệu ứng và không đặt quá nhiều hiệu ứng chồng chéo lên trang web của bạn.
Có ba lý do chính cho việc không nên lạm dụng hiệu ứng chuyển động trên trang web của bạn:
- Hiệu ứng làm cho trang web chậm hơn, điều này không được đánh giá cao bởi khách hàng và các công cụ tìm kiếm.
- Khách hàng có thể bị phân tâm và không thể nhận biết được nội dung chính mà bạn muốn truyền đạt.
- Trang web của bạn có quá nhiều hiệu ứng JavaScript có thể dẫn đến lỗi LCP 2.5s trong Google Search Console. Vấn đề này sẽ ảnh hưởng đáng kể đến hiệu quả SEO của trang web trong tương lai.

Chọn giao diện thiết kế web chuẩn SEO
3. Những nội dung cần chú ý trong thiết kế web chuẩn SEO phía người quản trị
Người quản trị trang web hoặc người tạo nội dung là những người chịu trách nhiệm viết và đăng bài viết, tin tức, sản phẩm trên trang web. Khi đăng bài viết trên trang web, cần tuân thủ một số quy tắc cơ bản của "nội dung chuẩn SEO" như sau:
3.1 Viết bài chuẩn SEO
Một bài viết chuẩn SEO thông thường nên có hơn 700 ký tự và mang tính hữu ích đối với người đọc. Các công cụ tìm kiếm đánh giá thấp bài viết nếu tỷ lệ thoát trang (Bounce rate) quá cao. Bên cạnh việc tối ưu nội dung, cần tối ưu các yếu tố sau để bài viết đạt chuẩn SEO.
Thẻ Tiêu đề và Thẻ mô tả
- Tiêu đề: Độ dài tối đa cho phép là 70 ký tự, vì chỉ khoảng 60-65 ký tự hiển thị trên Google.
- Thẻ mô tả: Độ dài từ 150-300 ký tự, khuyến khích từ 160-300 ký tự.
Lưu ý: Từ khóa chính của bài viết phải xuất hiện cả trong tiêu đề và mô tả. Vị trí từ khóa tốt nhất là ở phần đầu câu hoặc đoạn.
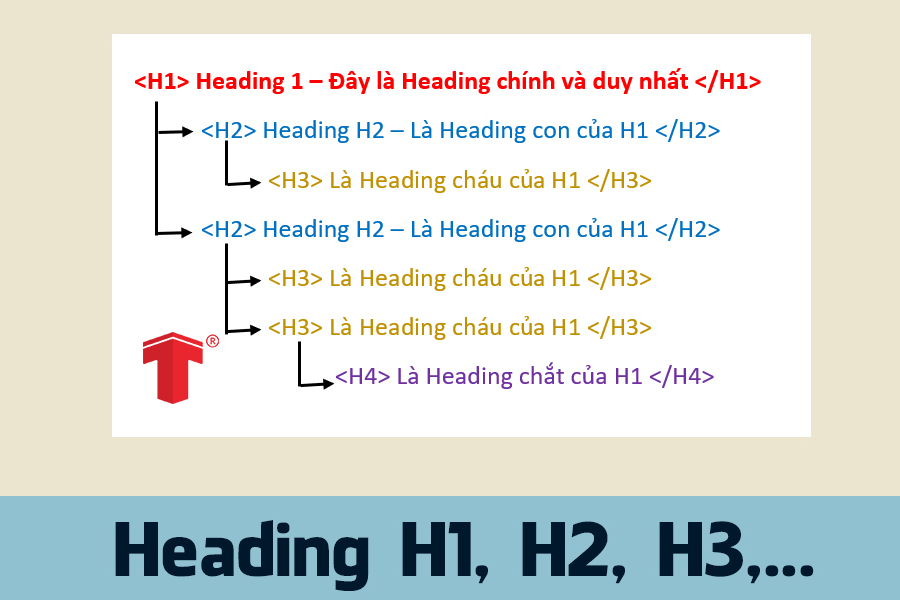
Phân cấp tiêu đề bài viết
- Một trang web chuẩn SEO nên sử dụng các thẻ H1, H2, H3, ...
- Các thẻ này được sử dụng để nhấn mạnh các tiêu đề chính, tiêu đề phụ và nên chứa từ khóa cần SEO để thu hút sự chú ý của người đọc.
- Tiêu đề lớn nhất trong bài viết nên đặt trong thẻ H1 (thường do người lập trình trang web quyết định).
- Các tiêu đề tiếp theo trong bài viết nên sử dụng thẻ H2.
- Để tạo thẻ Heading 2: Trong trình soạn thảo, chọn phần cần đặt làm H2, sau đó vào Format -> Chọn Heading 2.
- Các tiêu đề con trong từng tiêu đề H2 nên sử dụng thẻ H3.
- Để tạo thẻ Heading 3, cũng tương tự như cách đặt tiêu đề cho thẻ Heading 2.
Việc đặt và phân cấp các tiêu đề con phụ thuộc vào phân bổ nội dung và độ dài nội dung. Không nên vượt quá 300 ký tự cho mỗi tiêu đề lớn (H2) và tương tự với các tiêu đề khác.
Trình bày các tiêu đề theo cú pháp song song
Các tiêu đề lớn trong bài viết nên được đánh số thứ tự. Nội dung của các tiêu đề cũng

Viết bài chuẩn SEO quyết định rất lớn đến lên TOP Google
3.2 Đặt URL chuẩn SEO
URL bài viết cần chứa từ khóa chính và nên có định dạng ngắn gọn, súc tích nhưng vẫn chứa đủ thông tin.
Lưu ý: Đặt URL bằng tiếng Việt không dấu và sử dụng dấu gạch ngang ("-") để phân tách các từ.
Tránh sử dụng số, ký tự in hoa và các ký tự không cần thiết khác trong URL.
Ví dụ: Nếu bạn có một bài viết có tiêu đề "19 cách để viết content chuẩn SEO thì URL sẽ là: “cach-viet-content-chuan-seo-cho-website”
3.3 Thêm liên kết nội bộ cho bài viết
Mục đích của việc sử dụng liên kết nội bộ (internal link) là giúp người đọc dễ dàng đọc và theo dõi các nội dung liên quan trên trang web một cách thuận tiện. Ngoài ra, việc sử dụng liên kết nội bộ còn giúp tăng sức mạnh và độ tin cậy của bài viết, cải thiện quá trình SEO để đạt được vị trí cao trên các công cụ tìm kiếm.
Một lưu ý quan trọng là bạn cần cẩn thận khi đặt các liên kết, kể cả khi chúng là liên kết nội bộ. Mặc dù không ảnh hưởng đến hiệu suất của trang web, nhưng việc đặt các liên kết không liên quan có thể làm cho trang web trở nên "rối rắm" trong mắt người đọc và cả Google Bot.
Ví dụ, trong bài viết này chúng tôi chia sẻ về "thiết kế web chuẩn SEO", nhưng nếu chúng tôi đề xuất một liên kết đến bài viết về "mẫu giao diện website nông nghiệp đẹp", điều đó sẽ rất ngớ ngẩn!

Thêm liên kết nội bộ cho bài viết để tối ưu SEO
3.4 Tối ưu hóa hình ảnh trên trang web chuẩn SEO
Việc đặt các thuộc tính như Tiêu đề (Title) và Mô tả thay cho các hình ảnh không chỉ hấp dẫn người dùng mà còn giúp các công cụ tìm kiếm đánh giá cao nội dung của bạn khi có liên quan đến từ khóa hình ảnh.
Lý do sử dụng thẻ ALT là để Bot Google có thể đọc và hiểu nội dung của hình ảnh. Đồng thời, nó cũng hỗ trợ người khiếm thị khi trình đọc màn hình WCAG có thể truyền đạt nội dung hình ảnh. Nhờ đó, Google sẽ đánh giá nội dung của bạn cao hơn theo tiêu chuẩn ADA.
Lưu ý: Thêm hình ảnh vào bài viết giúp làm cho nội dung trở nên sinh động và tránh sự nhàm chán cho người đọc. Tuy nhiên,
Hạn chế việc sử dụng quá nhiều hình ảnh vì điều này có thể làm tăng thời gian tải trang. Bạn nên biết rằng Google coi tốc độ tải trang là một yếu tố quan trọng trong xếp hạng.
Nếu bạn không thể giảm số lượng hình ảnh, hãy tối ưu hóa kích thước của mỗi hình ảnh để dung lượng dưới 100KB.
- Không sử dụng hình ảnh làm liên kết điều hướng. Google xác định nội dung của trang web thông qua văn bản gắn kết (Anchor text) của liên kết. Tối ưu hóa văn bản gắn kết là một kỹ thuật SEO giúp các URL trở nên thân thiện hơn với các công cụ tìm kiếm.
- Điều đó có nghĩa là nếu bạn sử dụng hình ảnh để đại diện cho một liên kết, các công cụ tìm kiếm sẽ không thể xác định nội dung của URL đó, dẫn đến việc đánh giá thấp cho trang web của bạn.

Tối ưu hóa hình ảnh trên trang web chuẩn SEO
3.5 Tận dụng video để thu hút người dùng
Search Engine không thể hiểu được nội dung của video trên trang web của bạn, vì vậy bạn có thể tối ưu hóa SEO bằng cách tạo video sitemap trong Google Webmaster Tool. Bằng cách thêm video có nội dung hình ảnh trực quan liên quan đến sản phẩm hoặc dịch vụ, bạn cũng có thể tăng lượng lưu lượng truy cập từ khách hàng đến trang web của bạn.
Lưu ý: Nếu bạn lo lắng rằng việc thêm video sẽ làm cho trang web trở nên nặng và tăng thời gian tải trang, bạn có thể đăng video trên kênh YouTube của bạn và sau đó nhúng chúng vào trang web bằng cách sao chép mã nhúng từ phần chia sẻ của video trên YouTube và dán vào bài viết của bạn.
Nếu bạn sử dụng trình soạn thảo của WordPress, bạn chỉ cần sao chép liên kết của video và dán vào bài viết. WordPress sẽ tự động nhúng video vào trình soạn thảo.

Tận dụng video để thu hút người dùng
3.6 Một số lưu ý khác trong thiết kế website SEO
- Cập nhật thông tin thường xuyên trên trang web của bạn: Điều này giúp duy trì vị trí hàng đầu cho trang web của bạn. Việc cập nhật nội dung mới, hữu ích và mang tính đóng góp sẽ thu hút lượng truy cập thực tế. Nội dung như vậy thường có lưu lượng truy cập ổn định và nhận được đánh giá cao từ Google.
- Tạo nội dung hấp dẫn tập trung vào các xu hướng mới và liên quan đến từ khóa của trang web: Đây là những chủ đề mà bạn nên khai thác và phát triển. Bằng cách tạo nội dung liên quan đến các xu hướng mới, bạn có thể thu hút người dùng và tăng cường SEO cho trang web của mình.
- Cập nhật cấu trúc trang web để phù hợp với các kỹ thuật SEO hiện tại: Nếu một kỹ thuật SEO đã trở nên lỗi thời hoặc không được các công cụ tìm kiếm khuyến nghị nữa, bạn nên thay đổi và cập nhật cấu trúc trang web của mình.
- Thường xuyên bảo trì và tối ưu hóa trang web cho các công cụ tìm kiếm: Để đạt được thứ hạng cao trên Google, bạn cần thường xuyên bảo trì và sửa chữa các yếu tố tối ưu hóa trang web. Hãy xem xét những điều bạn đã và chưa làm để bổ sung và cải thiện trang web của bạn.
4. Các yếu tố quan trọng khi thiết kế web chuẩn SEO phía nhà thiết kế trang web
Việc thiết kế trang web chuẩn SEO không chỉ liên quan đến việc tối ưu bài viết, hình ảnh và nội dung trên trang đó. Nó còn phụ thuộc vào thiết kế web chuẩn SEO từ nhà phát triển hoặc đơn vị thiết kế trang web.
Một thiết kế website chuẩn SEO đáp ứng nhiều yếu tố quan trọng. Một trong số đó là phân tách các thành phần như style CSS, JavaScript và dữ liệu thành các tệp tin độc lập. Điều này được xem là một yếu tố quan trọng và bạn cần thực hiện. Tuy nhiên, không chỉ dừng lại ở đó, tôi sẽ liệt kê một số yếu tố khác mà bạn cần chú ý trong quá trình thiết kế trang web.
4.1 Tạo Sitemap.xml
Tạo một sitemap.xml cho trang web của bạn sẽ giúp nâng cao sự thân thiện với các công cụ tìm kiếm. Sitemap này giúp cho bot của Google dễ dàng tìm kiếm và truy cập vào các nội dung trên trang web một cách nhanh chóng.
4.2 Tạo tệp Robots.txt
Nếu bạn không muốn các nội dung cụ thể trên trang web của bạn được chỉ mục (index) bởi các công cụ tìm kiếm, bạn có thể tạo một tệp robots.txt. Tệp này sẽ thông báo cho các bot rằng chúng không được phép đọc các nội dung đó.

Tạo tệp Robots.txt chuẩn SEO
4.3 Tạo Breadcrumbs (Chỉ mục hướng dẫn)
Breadcrumbs là các chỉ mục hướng dẫn trên một trang web, giúp người dùng điều hướng và quay lại các mục trước đó một cách dễ dàng. Hiện nay, chúng ta thường thấy thanh breadcrumbs xuất hiện trên các trang web bán hàng được tối ưu cho SEO. Vậy tại sao cần tạo breadcrumbs? Chúng giúp người dùng dễ dàng biết vị trí hiện tại của mình trong cấu trúc trang web và di chuyển đến các trang phân cấp cao hơn trong cùng một hệ thống trang web.
Vai trò của Breadcrumbs (Chỉ mục hướng dẫn) đối với người dùng
Breadcrumbs tập hợp nhiều liên kết có cùng chủ đề hoặc cùng một danh mục trên một trang web. Điều này giúp người dùng khi tìm kiếm thông tin bên trong trang web và muốn khám phá thêm thông tin liên quan đến chủ đề đó. Họ có thể dễ dàng truy cập trực tiếp thông qua các Breadcrumbs.
Việc tìm kiếm thông tin liên quan cùng chủ đề sẽ trở nên nhanh chóng và thuận tiện hơn so với các phương pháp khác. Mục tiêu chính là tối ưu trải nghiệm người dùng, để họ nhận biết vị trí hiện tại của mình trên trang web và có thể di chuyển đến các trang khác trên trang web đó.
Vai trò của Breadcrumbs (Chỉ mục hướng dẫn) đối với SEO
Một trong những mục tiêu của tối ưu SEO là cải thiện trải nghiệm người dùng và hỗ trợ các bot của Google thu thập thông tin. Bổ sung Breadcrumbs sẽ đáp ứng nhu cầu tìm kiếm thông tin của khách hàng một cách hiệu quả.
Họ có thể dễ dàng nhận biết vị trí hiện tại của mình trong thông tin đang xem, cũng như cách để trở lại các danh mục trước đó hoặc trang chủ. Breadcrumbs giúp cải thiện khả năng điều hướng trên trang web và tăng tính thân thiện với SEO.
4.4 Tạo trang 404
Trang 404 là một trang mà người truy cập sẽ thấy khi họ truy cập vào một trang không tồn tại trên website của bạn. Lý do tạo trang 404 là gì?
Việc thiếu một trang 404 tốt sẽ làm giảm lượng khách truy cập vào website. Đôi khi, khách truy cập có thể muốn truy cập vào một trang cụ thể trên website của bạn bằng cách sử dụng một đường dẫn không chính xác hoặc một liên kết bị hỏng.
Nếu không có trang 404 được thiết lập, hệ thống thông thường sẽ tự động chuyển hướng người dùng đến trang 404 của trình duyệt. Điều này dẫn đến tình trạng người dùng phải quay trở lại trang chủ của bạn và thử lại. Sự lặp đi lặp lại này làm tăng tỷ lệ thoát khỏi trang web (bounce rate) và ảnh hưởng xấu đến SEO.

Lý do tạo trang 404 là gì?
Do đó, thay vì để trình duyệt tự điều hướng, bạn có thể can thiệp để điều hướng người dùng khi xảy ra lỗi 404. Có hai cách tốt để điều hướng này:
- Tạo trang 404 riêng trên website của bạn để thông báo cho người dùng biết rằng đường dẫn đó không tồn tại và khuyến khích họ kiểm tra lại hoặc tìm kiếm thông tin khác liên quan trên trang web.
- Thiết lập chuyển hướng ngay lập tức từ trang bị lỗi đến trang chủ.
4.5 Sử dụng thẻ ngữ nghĩa HTML5
Trước đây, các trang web được thiết kế theo chuẩn HTML 4, và cách viết và đặt tên các phần tử trên trang web phụ thuộc vào quy tắc của công ty thiết kế hoặc người lập trình. Mỗi đơn vị thiết kế có cách đặt tên "class" riêng.
Ngày nay, HTML5 đã xuất hiện với các thẻ ngữ nghĩa rõ ràng, cho phép nhà phát triển và thiết kế web đặt tên các phần tử trên trang web theo một cách thống nhất và toàn cầu. Điều này giúp trang web trở nên dễ hiểu, không chỉ đối với nhà phát triển mà còn dễ hiểu với Bot của Google.
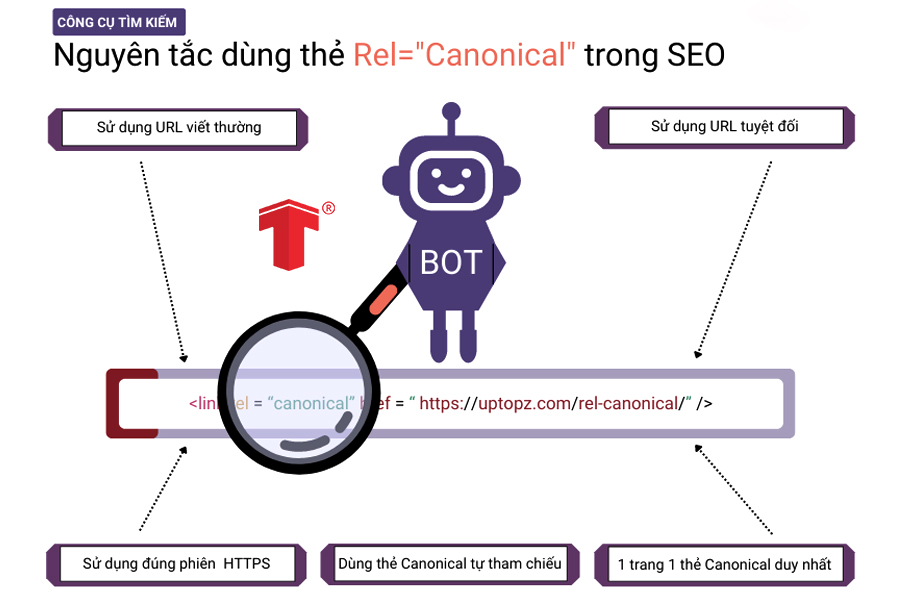
4.6 Sử dụng thẻ hợp quy (Canonical)
Khi tạo một trang web, có thể truy cập trang web đó qua nhiều đường dẫn khác nhau. Ví dụ: các URL sau đây có thể liên kết đến cùng một trang web:
- http://mypage.vn
- https://mypage.vn
- https://www.mypage.vn
- https://www.mypage.vn
Thẻ Canonical là một công cụ hữu ích trong việc xác định độ ưu tiên trên các công cụ tìm kiếm. Cơ bản, thẻ này cho phép các công cụ tìm kiếm như Google biết tên miền nào là quan trọng nhất đối với bạn. Cách khai báo thẻ hợp quy:
<link rel="canonical" href="https://www.mypage.vn">
Điều này cho biết với Google rằng "https://www.mypage.vn/" là URL quan trọng mà nó cần quan tâm.
Thay vì có nhiều tên miền khác nhau được chia sẻ, bạn cho biết cụ thể cho Google biết tên miền nào là quan trọng trong việc xếp hạng.

Quy tắc sử dụng thẻ hợp quy (Canonical)
4.7 Sử dụng thẻ meta cho di động
Khoảng 48% người dùng sử dụng thiết bị di động để tìm kiếm thông tin về sản phẩm của doanh nghiệp. Do đó, rất quan trọng để tạo ra thiết kế tương thích với các thiết bị di động.
Để thông báo cho các công cụ tìm kiếm rằng trang web của bạn đã được tối ưu cho thiết bị di động, bạn có thể sử dụng thẻ meta như sau:
<meta name="viewport" content="width=device-width, initial-scale=1">
Google đặc biệt quan tâm đến trang web thân thiện với thiết bị di động. Nếu trang web của bạn không cung cấp trải nghiệm tốt trên các thiết bị di động, điều này có thể ảnh hưởng đến thứ hạng tìm kiếm của bạn.
May mắn thay, các nền tảng như WordPress đã tích hợp sẵn các thiết kế đáp ứng, tức là trang web của bạn sẽ tự động thích nghi với các thiết bị di động. Điều này giúp giảm bớt lo lắng về việc xác định xem trang web của bạn đã sẵn sàng cho điện thoại thông minh và máy tính bảng hay chưa.
4.8 Sử dụng thẻ in đậm và in nghiêng
- Nên sử dụng cặp thẻ <strong></strong> để in đậm và cặp thẻ <em></em> để in nghiêng thay vì sử dụng thẻ <b></b> và <i></i>.
- Thẻ <b> và <i> được sử dụng để chỉ định văn bản in đậm và in nghiêng. Tuy nhiên, chúng chỉ tạo ra một hiệu ứng hình thức mà không nhấn mạnh về ngữ nghĩa của nội dung.
Thay vào đó, sử dụng thẻ <strong> và <em> để làm nổi bật về mặt ngữ nghĩa.
- Thẻ <strong> xác định văn bản quan trọng và in đậm, tạo nên sự nhấn mạnh về ngữ nghĩa.
- Thẻ <em> xác định văn bản được nhấn mạnh và in nghiêng, tạo nên sự nhấn mạnh về ngữ nghĩa.
4.9 Sử dụng thẻ Heading 1 cho Tiêu đề
Đối với trang chủ, các tiêu đề trên thanh menu, các mục, và tab, hãy sử dụng thẻ Heading theo quy tắc SEO. Ví dụ: Chọn một mục làm tiêu đề H1 trên trang chủ và sử dụng các tiêu đề H2 đến H4 cho các mục khác phù hợp với nội dung xây dựng.

Sử dụng thẻ Heading 1 cho Tiêu đề
4.10 Sử dụng lược đồ Schema.org
Sử dụng lược đồ Schema.org là việc áp dụng một đoạn mã HTML hoặc JavaScript để gắn kết dữ liệu có cấu trúc vào trang web. Mục đích của việc gắn kết lược đồ Schema là giúp các công cụ tìm kiếm hiểu được và xử lý thông tin trên trang web một cách dễ dàng và chính xác.
Nếu không sử dụng lược đồ Schema, nội dung trên trang web chỉ là các thông tin đơn thuần mà không có ngữ cảnh. Sử dụng chữ thay vì hình ảnh cho phần liên kết header và footer
Thay vì sử dụng hình ảnh, nên sử dụng định dạng chữ để hiển thị liên kết trong phần header và footer của trang web. Điều này có thể được thực hiện bằng cách sử dụng JavaScript để xử lý các liên kết này.
4.11 Tối ưu hóa URL
Tối ưu hóa URL thường áp dụng cho các trang web chưa được tối ưu SEO. Một URL được coi là tối ưu SEO khi nó được rút gọn và đáp ứng các tiêu chí tối ưu hóa.
Thông thường, một URL bài viết được coi là "tối ưu SEO" khi có định dạng: domain/URL-bai-viet.html
4.12 Tối ưu tốc độ tải trang
Tốc độ tải trang là yếu tố quan trọng đối với mọi trang web, vì nó có tác động trực tiếp đến xếp hạng của trang trên Google. Dưới đây là một số cách cơ bản để cải thiện tốc độ tải trang:
- Xóa các thẻ HTML đã được chú thích trong mã nguồn trang web.
- Đảm bảo rằng hình ảnh đại diện cho bài viết hoặc được chèn trong bài viết có dung lượng nhỏ hơn 100KB. Hình ảnh quá lớn có thể làm giảm tốc độ tải trang.
- Sử dụng kỹ thuật cache để lưu trữ tạm thời các tài nguyên của trang web, giúp giảm số lần tải lại trang.
- Sử dụng kỹ thuật CSS Sprites để giảm số lượng yêu cầu HTTP và dung lượng tải xuống từ cơ sở dữ liệu, chẳng hạn như hình ảnh, biểu tượng, và nhiều hơn nữa, cho trang web.

Tối ưu tốc độ tải trang
4.13 Tối ưu website theo chuẩn với W3C
W3C, hay còn được gọi là World Wide Web Consortium, là tổ chức quốc tế do Tim Berners-Lee sáng lập. Nó cung cấp một tiêu chuẩn quốc tế cho HTML, đảm bảo sự đồng nhất và nhất quán trong cách hiển thị các trang web HTML từ các nhà cung cấp khác nhau.
W3C hiện tại định nghĩa hơn 90 tiêu chuẩn, giúp đảm bảo rằng các trang web có thể hoạt động và hiển thị tốt trên toàn cầu.
Tại sao cần thiết thiết kế website theo chuẩn W3C?
W3C đặt ra các tiêu chuẩn cho XML và CSS để đảm bảo tính nhất quán trong hiển thị chức năng của trang web trên các trình duyệt khác nhau.
Ngoài ra, việc tuân thủ các tiêu chuẩn này cũng cải thiện và tối ưu hóa trang web cho công cụ tìm kiếm. Nó cho phép các máy thu thập dữ liệu (crawler) thu thập thông tin từ trang web một cách nhanh chóng và hiệu quả.
Hơn nữa, việc tối ưu theo tiêu chuẩn W3C cũng cải thiện tốc độ tải trang của website. Nó cung cấp bảo mật gia tăng và tương thích trên nhiều thiết bị với kích thước màn hình khác nhau, chẳng hạn như máy tính cá nhân, laptop, điện thoại di động, TV,...
Để kiểm tra xem trang web của bạn tuân thủ tiêu chuẩn W3C hay chưa, cũng như phát hiện các lỗi (theo đánh giá của W3C), bạn có thể truy cập trang web: https://validator.w3.org
- Bước 1: Dán địa chỉ trang web vào ô kiểm tra.
- Bước 2: Nhấp vào nút "Kiểm tra" phía dưới để thực hiện kiểm tra và chờ trang web trả về báo cáo lỗi về HTML chưa tuân thủ tiêu chuẩn W3C. Sau đó, bạn chỉ cần thông báo cho nhà phát triển để họ sửa các lỗi này.

Tối ưu website theo chuẩn với W3C
Trên đây là những thông tin bạn cần biết khi muốn thiết kế web chuẩn SEO. Hy vọng, thông qua đây bạn sẽ hiểu hơn về tầm quan trọng của việc thiết kế website chuẩn seo. Nếu, bạn đang có nhu cầu sử dụng dịch vụ thiết kế website chuẩn SEO thì hãy liên hệ ngay TOMAZ nhé!
XEM THÊM
- Tất tần tật những điều mà người dùng cần biết về thiết kế web Quảng Ngãi
- TOMAZ - Đơn vị chuyên thiết kế website uy tín hàng đầu Quảng Ngãi
Vui lòng liên hệ đến Hotline 0977 47 47 90 để được chuyên viên tư vấn, giải đáp mọi thắc mắc. Chúng tôi rất hân hạnh được phục vụ quý khách hàng!.
TOMAZ - Công ty tư vấn và triển khai chiến lược quảng cáo online chỉ tính phí theo kết quả đạt được.
TOMAZ - ĐẠT KẾT QUẢ TRẢ CHI PHÍ
Địa chỉ: 30 Phan Long Bằng Phường Trần Phú, TP. Quảng Ngãi
Hotline: 0977 47 47 90
Email: info@tomaz.vn
Fanpage: facebook.com/tomaz.vn







Chưa có bình luận nào