Phối màu website là một trong những yếu tố quan trọng trong thiết kế website, giúp tạo nên sự hấp dẫn và dễ dàng điều hướng cho người dùng. Việc lựa chọn màu sắc hợp lý không chỉ làm cho website trở nên nổi bật mà còn tăng cường khả năng tiếp cận và trải nghiệm người dùng. Khi thiết kế, hãy lưu ý đến sự cân bằng giữa màu chủ đạo và màu phụ, sử dụng các màu có độ tương phản rõ ràng để nội dung dễ đọc, đồng thời tránh sử dụng quá nhiều màu sắc để không gây rối mắt. Bài viết này sẽ đi sâu vào các nguyên tắc và mẹo phối màu hiệu quả trong thiết kế website.
1. Màu sắc quan trọng ra sao đối với thiết kế web
Màu sắc đóng vai trò quan trọng trong việc tạo ấn tượng đầu tiên với người dùng khi truy cập một trang web. Việc phối màu website hợp lý không chỉ giúp tăng tính thẩm mỹ mà còn ảnh hưởng đến cảm xúc, hành vi của người dùng và khả năng nhận diện thương hiệu. Một website phối màu hài hòa có thể giúp tăng trải nghiệm người dùng, làm nổi bật nội dung quan trọng và thúc đẩy tỷ lệ chuyển đổi.
Khi phối màu trong thiết kế web, cần lưu ý đến sự kết hợp giữa các tông màu chính, màu bổ trợ và màu nhấn để đảm bảo sự cân bằng thị giác. Việc lựa chọn bảng màu cũng nên phù hợp với ngành nghề, đối tượng khách hàng và thông điệp thương hiệu muốn truyền tải. Một phối màu website khoa học không chỉ giúp trang web chuyên nghiệp hơn mà còn tạo cảm giác dễ chịu, thu hút người xem ở lại lâu hơn.

Tầm quan trọng của màu sắc trong thiết kế website tại TOMAZ
2. Cách phối màu chuẩn trong thiết kế web
Việc phối màu website đúng chuẩn không chỉ giúp nâng cao tính thẩm mỹ mà còn ảnh hưởng đến trải nghiệm người dùng. Một website phối màu hợp lý sẽ giúp nội dung rõ ràng, dễ nhìn và thu hút khách hàng hiệu quả hơn. Dưới đây là một số nguyên tắc cơ bản để phối màu trong thiết kế web chuyên nghiệp.
2.1 Cách phối màu trang web cơ bản
Nguyên tắc phối màu đơn sắc
Đây là phương pháp đơn giản nhưng hiệu quả, trong đó chỉ sử dụng một gam màu duy nhất với các sắc độ khác nhau để tạo chiều sâu. Khi áp dụng nguyên tắc này, website phối màu theo phong cách tối giản, giúp người xem tập trung hơn vào nội dung. Tuy nhiên, nếu không khéo léo trong cách phối, trang web có thể trở nên đơn điệu, thiếu điểm nhấn.
Nguyên tắc phối màu tương đồng
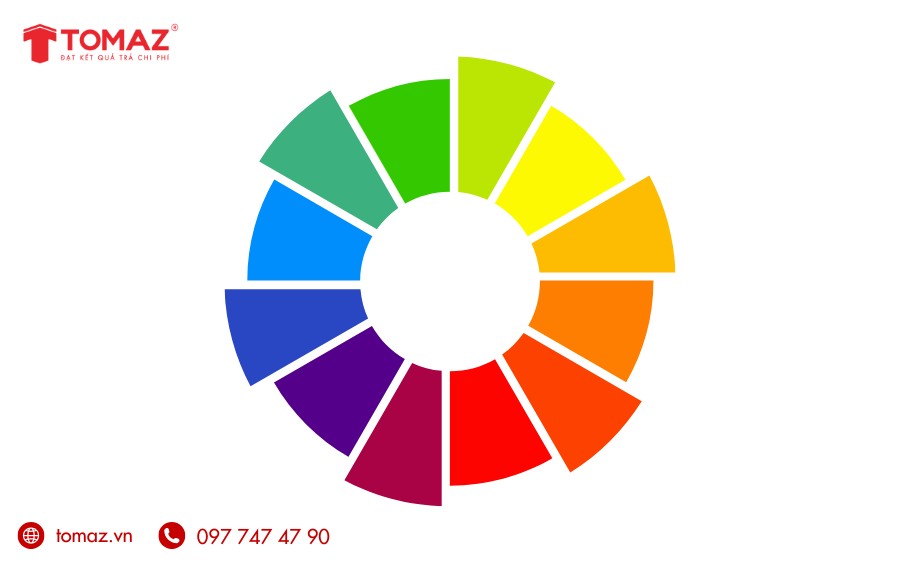
Cách phối màu web này dựa trên ba màu liền kề nhau trên vòng tròn màu sắc, tạo sự hài hòa mà không gây chói mắt. Một màu chính sẽ chiếm ưu thế, trong khi hai màu còn lại được sử dụng để hỗ trợ và tạo điểm nhấn. Phương pháp này rất phù hợp cho các thiết kế có phong cách nhẹ nhàng, thanh lịch.
Nguyên tắc phối màu bổ túc trực tiếp
Đây là cách phối màu trong thiết kế web bằng cách kết hợp hai màu đối xứng trên vòng tròn màu, tạo ra sự tương phản mạnh mẽ. Việc tận dụng nguyên tắc này giúp trang web nổi bật, thu hút người dùng. Tuy nhiên, cần cân bằng độ tương phản hợp lý để tránh gây khó chịu cho mắt người xem.
Nguyên tắc phối màu bổ túc bộ ba
Phương pháp này chọn ba màu cách đều nhau trên vòng tròn màu sắc, tạo thành một tam giác đều. Sự kết hợp này mang đến bố cục màu sắc cân đối, hài hòa và dễ chịu. Tuy nhiên, khi áp dụng nguyên tắc này, cần chú ý chọn màu chủ đạo và hai màu phụ hợp lý để tránh làm mất đi sự tinh tế của website phối màu.
Nguyên tắc phối màu bổ túc xen kẽ
Với nguyên tắc này, các màu được chọn theo hình tam giác cân trên vòng tròn màu sắc, giúp tạo ra sự linh hoạt và sáng tạo trong thiết kế. Để tăng hiệu ứng thị giác, nhiều nhà thiết kế thường kết hợp thêm một màu đối xứng với một trong hai màu phụ để tạo điểm nhấn.
Nguyên tắc phối màu bổ túc bộ bốn
Cách phối màu web này dựa trên hai cặp màu đối lập, mang lại sự sinh động và nổi bật cho giao diện. Tuy nhiên, vì sự kết hợp khá phức tạp, người thiết kế cần khéo léo điều chỉnh để tạo sự cân bằng giữa các gam màu nóng và lạnh. Nếu thực hiện đúng, trang web sẽ trở nên hiện đại, cuốn hút và chuyên nghiệp hơn.
Mỗi nguyên tắc phối màu trong thiết kế web đều có ưu và nhược điểm riêng. Lựa chọn phong cách phù hợp sẽ giúp website phối màu hài hòa, hấp dẫn và mang lại trải nghiệm tốt nhất cho người dùng.

Cách phối màu chuẩn trong thiết kế website
>>>>XEM THÊM: Top 10+ công cụ tạo website miễn phí tốt nhất năm 2025
2.2 Nghiên cứu màu sắc tác động lên tâm lý
Màu sắc là yếu tố quan trọng trong thiết kế web, không chỉ giúp giao diện trở nên bắt mắt mà còn tác động mạnh đến tâm lý người dùng. Khi phối màu website, các nhà thiết kế cần cân nhắc đến cảm xúc mà từng gam màu mang lại để định hướng hành vi của khách truy cập.
Trong các trang thương mại điện tử hoặc website bán hàng, màu đỏ thường được sử dụng để kích thích hành động, tạo cảm giác cấp bách, thúc đẩy mua sắm. Trong khi đó, màu cam mang lại sự vui vẻ, năng động nên thường xuất hiện trên các trang tư vấn sức khỏe, làm đẹp.
Bên cạnh đó, những lĩnh vực liên quan đến sự thư giãn như du lịch, spa lại chuộng màu vàng nhờ khả năng tạo cảm giác ấm áp, chào đón. Đối với các website chuyên về thực phẩm chức năng hay sức khỏe, màu xanh lá cây là lựa chọn phổ biến vì nó thể hiện sự an toàn và tin cậy.
Ngoài ra, các trang web mỹ phẩm, đặc biệt là dành cho phái nữ, thường sử dụng màu hồng để tạo cảm giác nhẹ nhàng, nữ tính. Trong khi đó, màu trắng là gam màu không thể thiếu trong mọi website nhờ tính tối giản, giúp giao diện trở nên sáng sủa và chuyên nghiệp hơn.
Hiểu rõ cách phối màu web trong thiết kế web không chỉ giúp nâng cao tính thẩm mỹ mà còn góp phần tối ưu trải nghiệm người dùng. Do đó, việc lựa chọn và kết hợp màu sắc hợp lý sẽ giúp website trở nên ấn tượng và hiệu quả hơn.

Nghiên cứu màu sắc tác động lên tâm lý
2.3 Tận dụng yếu tố tương phản
Trong thiết kế web, yếu tố tương phản đóng vai trò quan trọng trong việc thu hút sự chú ý và tạo điểm nhấn cho nội dung. Khi phối màu website, sự tương phản không chỉ giúp các thành phần trên trang trở nên rõ ràng, dễ đọc mà còn hướng dẫn người dùng tập trung vào những thông tin quan trọng.
Chẳng hạn, các nút kêu gọi hành động (CTA) như “Mua ngay”, “Đăng ký” thường sử dụng màu nổi bật so với nền để thu hút sự chú ý. Nếu nền trang có tông màu trung tính như trắng hoặc xám, thì các nút CTA màu đỏ, cam hoặc xanh lá sẽ tạo sự nổi bật, khuyến khích người dùng thực hiện hành động.
Ngoài ra, tương phản giữa văn bản và nền cũng là yếu tố cần lưu ý. Một website có nội dung dễ đọc thường sử dụng chữ màu đậm trên nền sáng hoặc chữ sáng trên nền tối để đảm bảo độ rõ nét. Tránh sử dụng các cặp màu có độ tương phản thấp như vàng trên trắng hoặc xanh dương nhạt trên xám, vì có thể gây khó khăn cho người xem.
Bên cạnh đó, việc phối màu web theo nguyên tắc tương phản còn giúp phân cấp nội dung, làm nổi bật các khu vực quan trọng như tiêu đề, danh mục sản phẩm hoặc các phần thông tin cần nhấn mạnh. Khi được áp dụng đúng cách, sự tương phản sẽ cải thiện trải nghiệm người dùng, giúp họ dễ dàng điều hướng và tiếp cận thông tin trên trang web.

Tận dụng yếu tố tương phản cho thiết kế website
2.4 Không nên dùng quá nhiều màu sắc
Một website sử dụng quá nhiều màu sắc có thể gây rối mắt và làm giảm trải nghiệm người dùng. Thay vì phối quá nhiều gam màu, việc lựa chọn một bảng màu giới hạn sẽ giúp giao diện trở nên chuyên nghiệp, dễ nhìn và tạo dấu ấn thương hiệu rõ ràng hơn.
Thông thường, thiết kế website hiệu quả thường tuân theo quy tắc 60-30-10:
- 60% là màu chủ đạo – xuất hiện trên nền, khoảng trắng hoặc các khu vực chính để tạo sự thống nhất.
- 30% là màu phụ – giúp tạo điểm nhấn cho các phần nội dung như danh mục, hộp thông tin.
- 10% là màu nhấn – thường dùng cho các nút kêu gọi hành động (CTA) hoặc các yếu tố đặc biệt để thu hút sự chú ý.
Việc lạm dụng quá nhiều màu sắc không chỉ khiến người dùng mất tập trung mà còn làm giảm tính thẩm mỹ của website. Do đó, khi phối màu web, hãy ưu tiên sự tối giản, chọn màu sắc phù hợp với lĩnh vực hoạt động để mang lại trải nghiệm thị giác tốt nhất.

Không nên dùng quá nhiều màu sắc trong thiết kế website
3. Nguyên tắc phối màu website chuẩn nhất
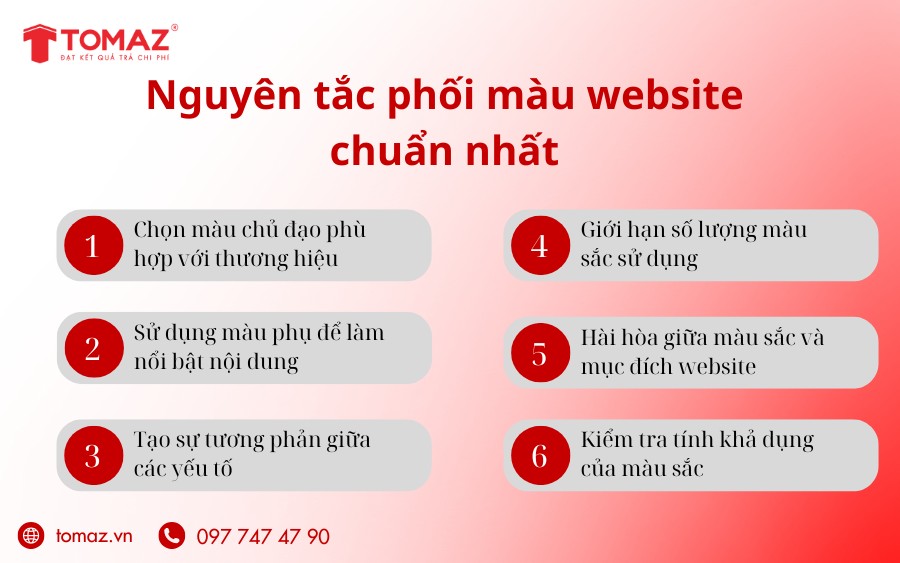
Phối màu website là yếu tố cốt lõi trong thiết kế web, ảnh hưởng trực tiếp đến ấn tượng ban đầu của người dùng và trải nghiệm của họ khi duyệt trang. Việc phối màu trong thiết kế web không chỉ giúp giao diện trở nên thẩm mỹ mà còn thúc đẩy tương tác và giữ chân người dùng lâu hơn. Dưới đây là những nguyên tắc phối màu website chuẩn nhất mà bạn cần lưu ý khi thiết kế:
- Chọn màu chủ đạo phù hợp với thương hiệu
Màu sắc chủ đạo trên website không chỉ phản ánh giá trị thương hiệu mà còn tạo nên ấn tượng mạnh mẽ với người dùng. Ví dụ, khi thiết kế website phối màu cho các công ty công nghệ, màu xanh dương mang đến sự tin cậy, chuyên nghiệp, trong khi các thương hiệu về sức khỏe có thể sử dụng màu xanh lá cây để truyền tải sự an toàn và lành mạnh. Việc lựa chọn màu chủ đạo phù hợp sẽ tạo sự đồng bộ và dễ nhận diện cho thương hiệu. - Sử dụng màu phụ để làm nổi bật nội dung
Màu phụ là yếu tố quan trọng trong việc tạo sự cân đối cho thiết kế website. Màu này có thể được sử dụng cho các phần như tiêu đề, menu, và các khu vực khác để làm nổi bật nội dung mà không làm mất đi sự chú ý vào màu chủ đạo. Khi phối màu web, màu phụ giúp làm nổi bật các yếu tố cần sự chú ý, nhưng vẫn giữ được sự hài hòa tổng thể. - Tạo sự tương phản giữa các yếu tố
Tương phản màu sắc là một nguyên tắc quan trọng trong việc giúp các thành phần trên website dễ nhìn và dễ đọc. Khi phối màu web, hãy đảm bảo rằng màu sắc của văn bản có đủ độ tương phản so với nền. Chẳng hạn, chữ đen trên nền trắng hoặc chữ trắng trên nền tối là một sự kết hợp dễ đọc và tạo cảm giác rõ ràng. Sự tương phản còn giúp phân tách các phần nội dung, giúp người dùng dễ dàng điều hướng website. - Giới hạn số lượng màu sắc sử dụng
Mặc dù bạn có thể sử dụng nhiều màu sắc khác nhau, nhưng một website hiệu quả không nên sử dụng quá nhiều màu. Quy tắc cơ bản khi phối màu trong thiết kế web là chỉ nên sử dụng tối đa ba màu sắc chính: một màu chủ đạo, một màu phụ và một màu nhấn. Điều này giúp website trở nên gọn gàng, dễ nhìn và tạo được sự đồng nhất trong thiết kế. - Hài hòa giữa màu sắc và mục đích website
Khi phối màu website, màu sắc phải phù hợp với mục đích của trang web. Ví dụ, website về du lịch thường chọn các màu sắc tươi sáng để khơi gợi sự hứng thú, khám phá, trong khi website của các công ty tài chính, ngân hàng có thể sử dụng màu sắc trầm để thể hiện sự uy tín, chuyên nghiệp. - Kiểm tra tính khả dụng của màu sắc
Đảm bảo rằng màu sắc bạn chọn phù hợp với người dùng có khiếm thị màu sắc. Việc này có thể thực hiện bằng cách sử dụng các công cụ kiểm tra độ tương phản. Khi phối màu web, bạn cũng nên lưu ý tạo ra sự dễ đọc và dễ nhìn cho tất cả người dùng, kể cả những người gặp khó khăn trong việc phân biệt màu sắc.

Nguyên tắc phối màu website chuẩn
>>>>XEM THÊM: Web động là gì? Web tĩnh là gì? Sự khác nhau giữa web tĩnh và web động
4. Các bảng màu hay dùng trong thiết kế website

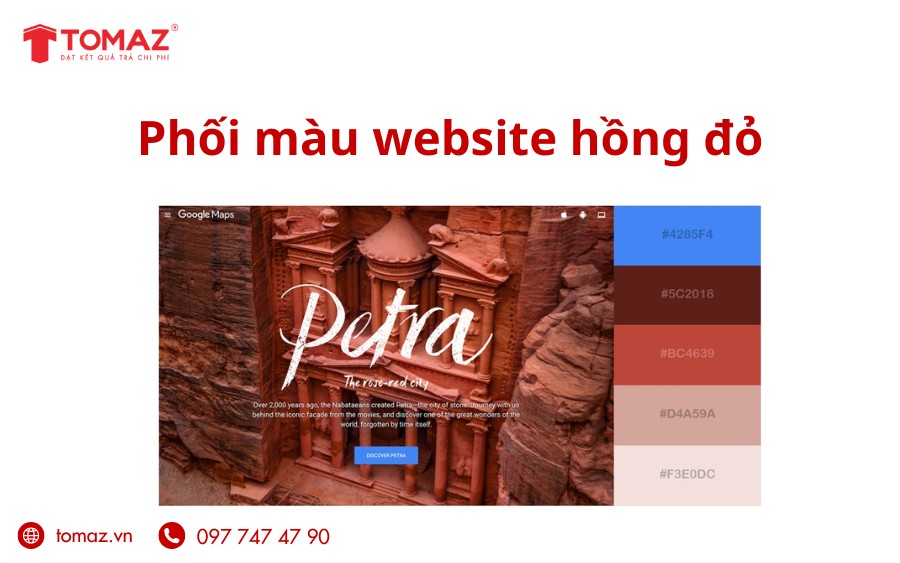
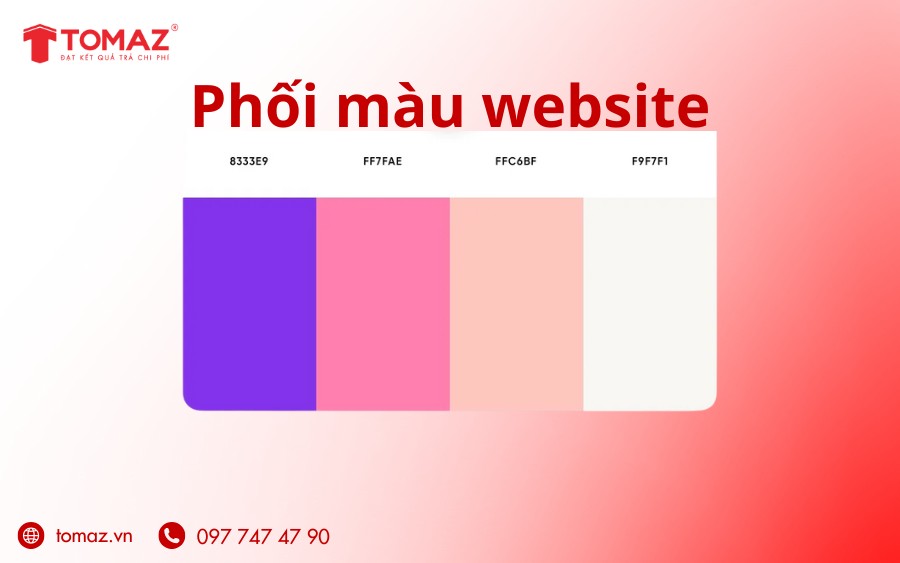
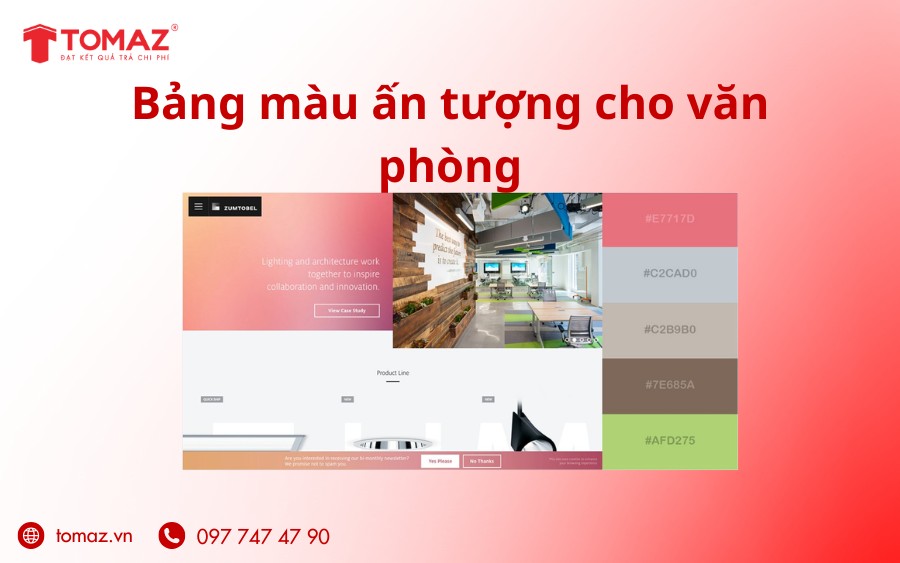
Phối màu website 1

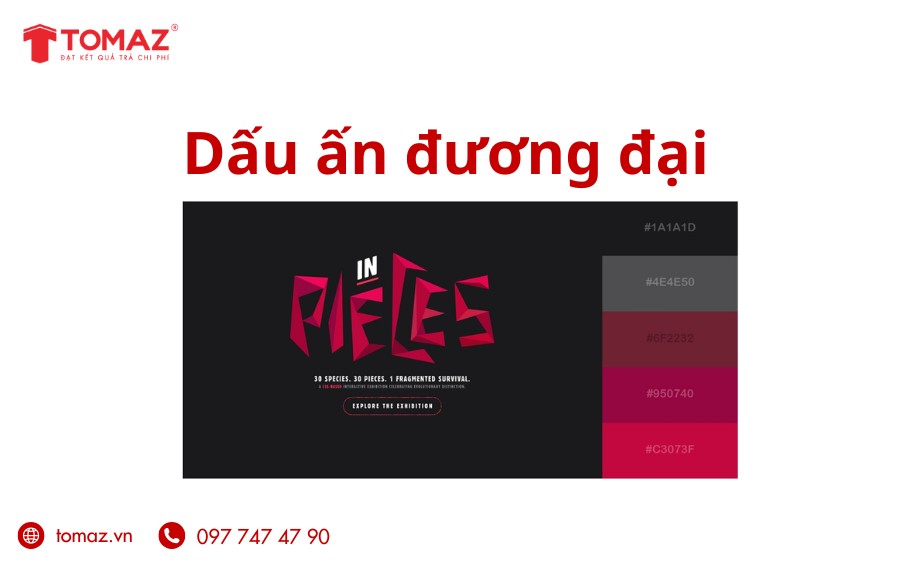
Phối màu website 2

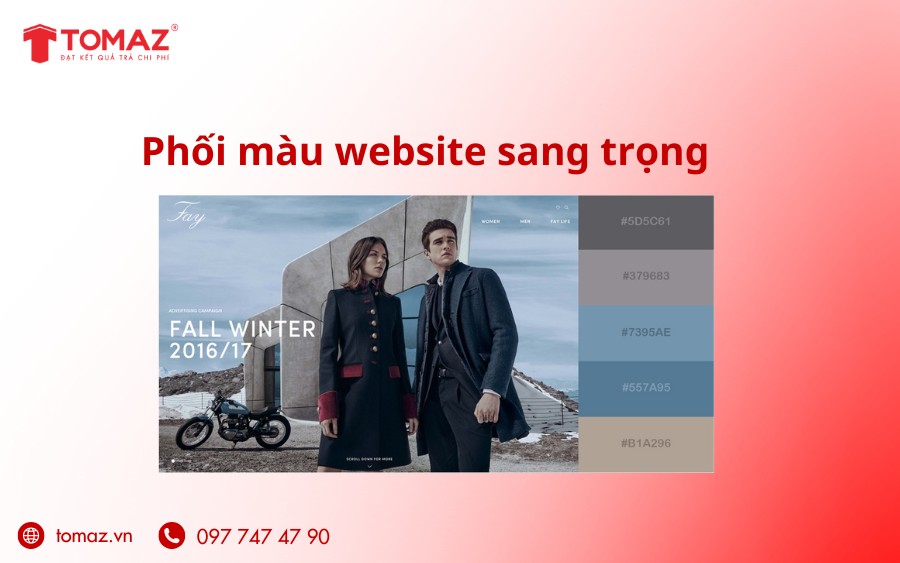
Phối màu website 3

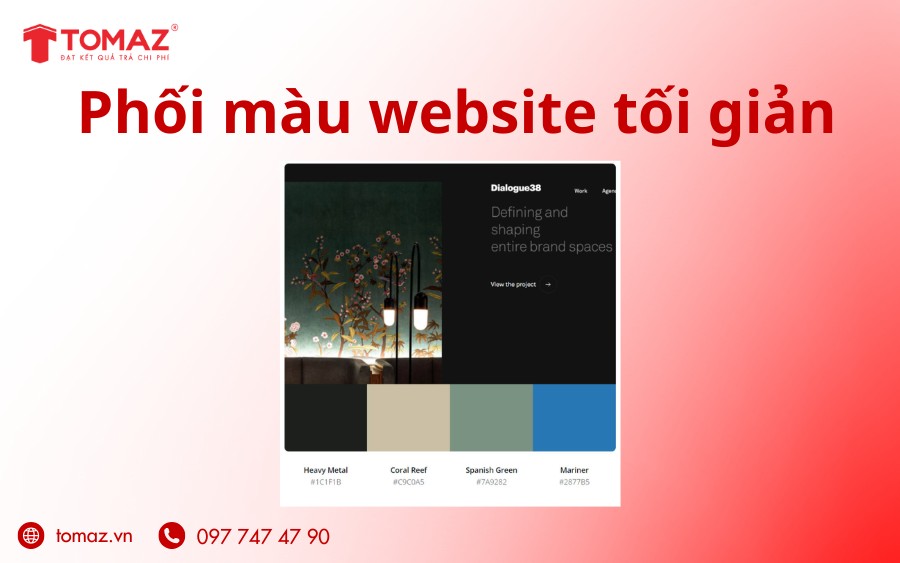
Phối màu website 4

Phối màu website 5

Phối màu website 6

Phối màu website 7

Phối màu website 8
Việc phối màu website đúng cách không chỉ giúp giao diện trang web trở nên chuyên nghiệp, thẩm mỹ mà còn góp phần nâng cao trải nghiệm người dùng và tăng tỷ lệ chuyển đổi. Một website có màu sắc hài hòa sẽ giúp khách hàng dễ dàng tiếp cận thông tin, tạo cảm giác tin cậy và thúc đẩy hành động.
Khi phối màu web, bạn cần chú ý đến các yếu tố quan trọng như tác động tâm lý của màu sắc, tận dụng sự tương phản để làm nổi bật nội dung quan trọng và hạn chế sử dụng quá nhiều màu để tránh gây rối mắt. Việc áp dụng những nguyên tắc này không chỉ giúp website có bố cục rõ ràng, dễ nhìn mà còn góp phần định vị thương hiệu và thu hút khách hàng hiệu quả hơn.
Nếu bạn đang tìm kiếm một dịch vụ thiết kế website chuyên nghiệp, TOMAZ sẽ giúp bạn xây dựng một trang web tối ưu về giao diện, màu sắc và trải nghiệm người dùng. Chúng tôi cam kết mang đến những giải pháp thiết kế sáng tạo, hiện đại, giúp doanh nghiệp của bạn nổi bật trên môi trường số và tiếp cận khách hàng tiềm năng một cách hiệu quả nhất. Hãy liên hệ cho TOMAZ qua Hotline 0977 47 47 90 để biết thêm chi tiết và lựa chọn màu website chuyên nghiệp!
>>>XEM THÊM:
- TOMAZ công ty tư vấn chiến lược và triển khai quảng cáo Online hàng đầu Quảng Ngãi
- Bảng báo giá chi tiết các dịch vụ tại TOMAZ
- Cập nhật tất tần tật những thông tin cần biết về Tomaz
Vui lòng liên hệ đến Hotline 0977 47 47 90 để được chuyên viên tư vấn, giải đáp mọi thắc mắc. Chúng tôi rất hân hạnh được phục vụ quý khách hàng!.
TOMAZ - Công ty tư vấn và triển khai chiến lược quảng cáo online chỉ tính phí theo kết quả đạt được.
TOMAZ - ĐẠT KẾT QUẢ TRẢ CHI PHÍ
Địa chỉ: 30 Phan Long Bằng Phường Trần Phú, TP. Quảng Ngãi
Hotline: 0977 47 47 90
Email: info@tomaz.vn
Fanpage: facebook.com/tomaz.vn






![[ CẬP NHẬT ] 6 Bước Chạy Quảng Cáo Trên Facebook Hiệu Quả Năm 2021](https://tomaz.vn/uploads/2021/12/medium_can-tao-the-visa-mastercard-de-chay-quang-cao-lau-dai-61b9bec2eacc0.jpeg)




Chưa có bình luận nào